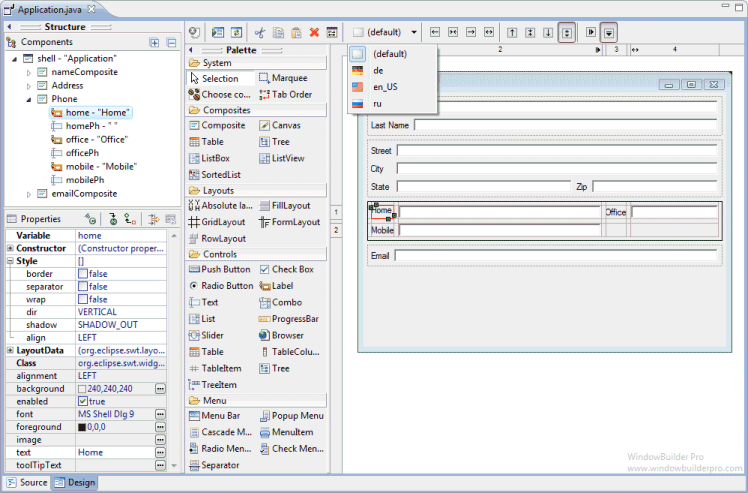
The editor looks like this:

The editor is composed of the following major components:
-
Design View - the main visual layout area.
-
Source View - write code and review the generated code
-
Structure View - composed of the Component Tree and the Property Pane.
-
Component Tree - shows the hierarchical relationship between all of the components.
-
Property Pane - displays properties and events of the selected components.
-
-
Palette - provides quick access to toolkit-specific components.
-
Toolbar - provides access to commonly used commands.
-
Context Menu - provides access to commonly used commands.