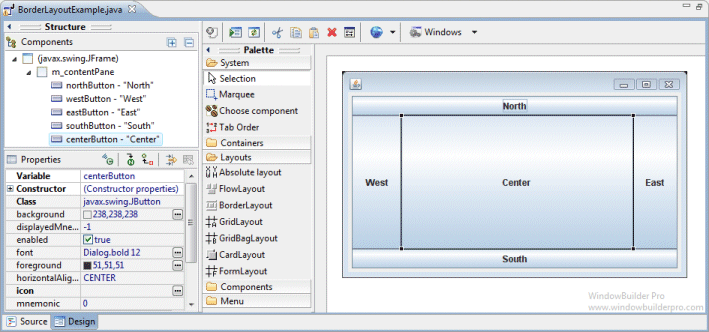
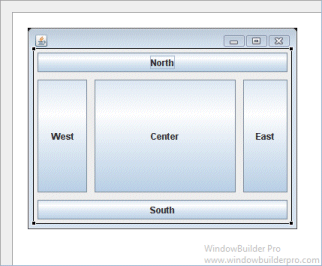
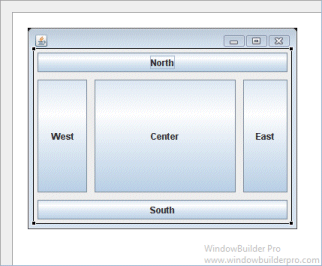
BorderLayout lays out a container, arranging and resizing its
components to fit in five regions: north, south, east,
west, and center. Each region may contain no more than one
component, and is identified by a corresponding constant: NORTH,
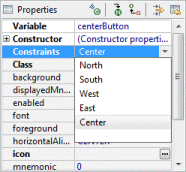
SOUTH, EAST, WEST, and CENTER. When adding a
component to a container with a border layout, use one of these five
constants. As a convenience, BorderLayout interprets the absence
of a string specification the same as the constant CENTER.
Main Features
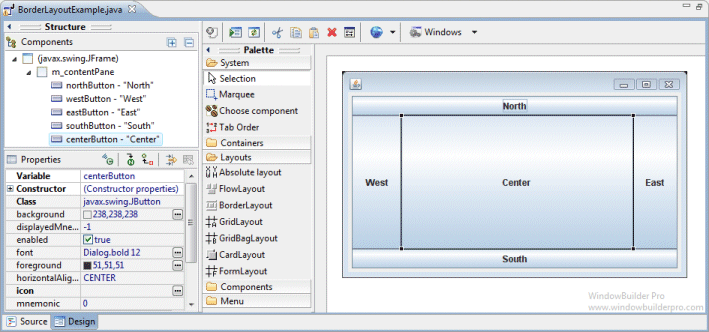
- Select BorderLayout from the Layouts palette and
drop it on a JFrame or JPanel

- Graphical feedback is provided for all drop and move
interactions


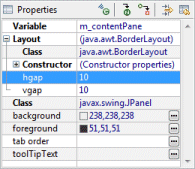
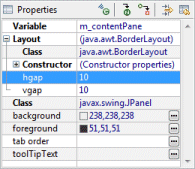
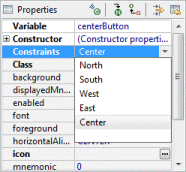
- Horizontal and vertical gaps can be specified using the
Property Pane



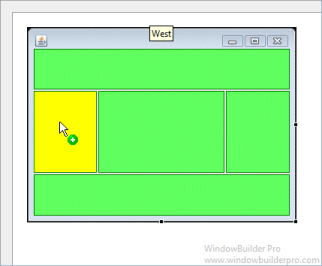
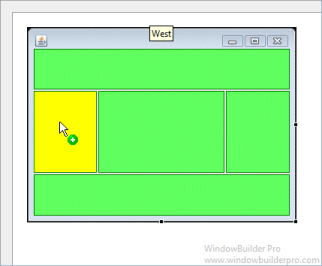
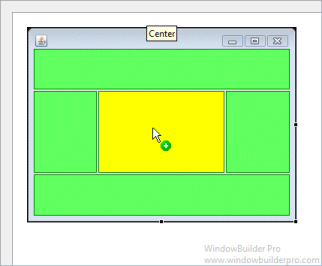
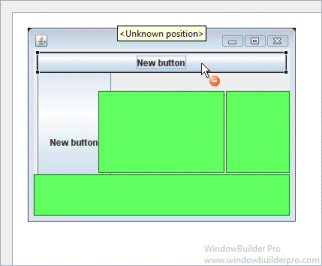
Graphical Feedback
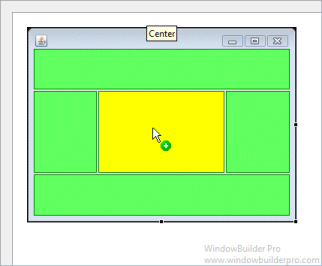
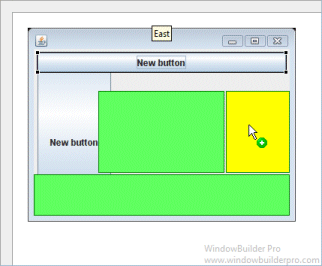
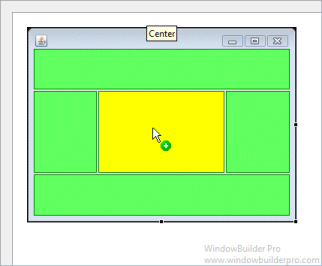
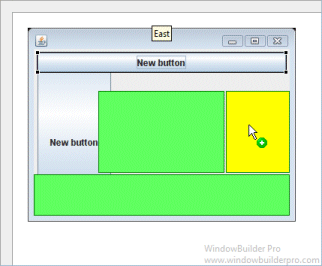
- When moving a widget or adding a new widget, open cells are
highlighted green while the current drop point is highlighted in yellow


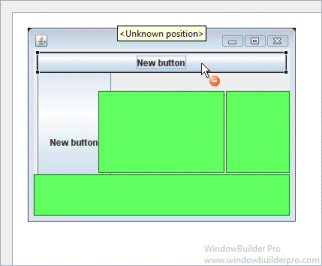
- Attempting to drop into an already occupied cell is blocked

|