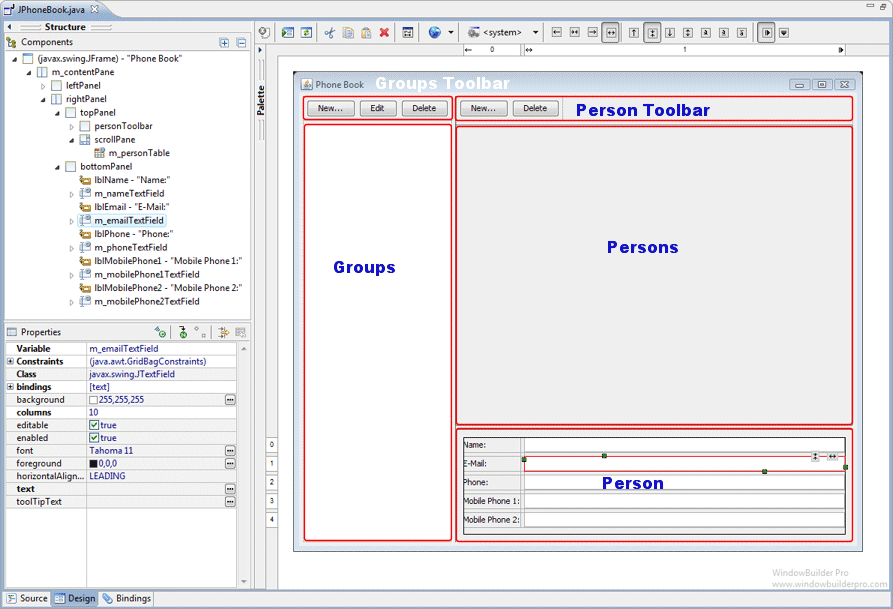
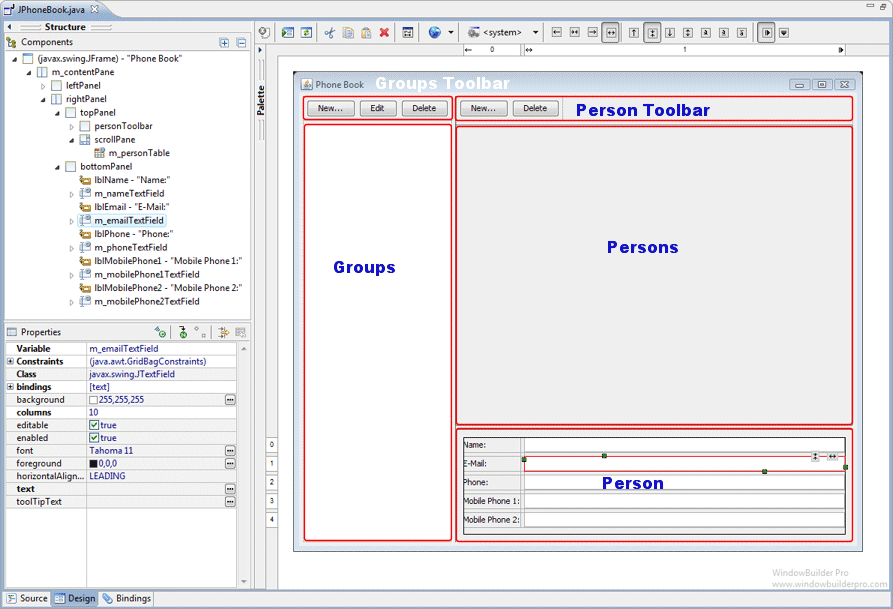
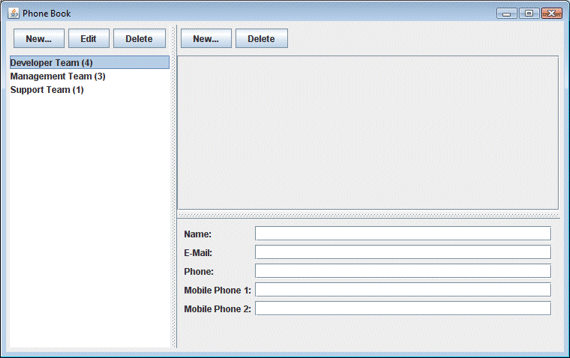
Use Designer to create the skeleton of the
JPhoneBook.java class

Create the following model classes:
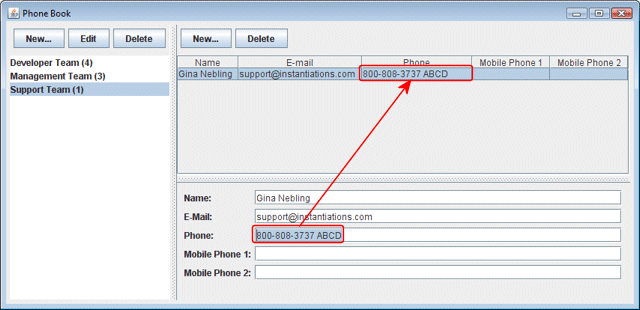
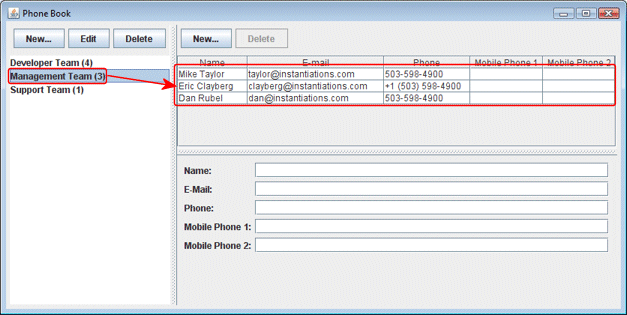
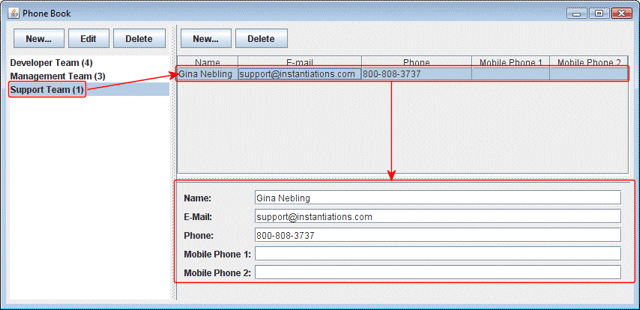
| As an example of how the the data binding tools can be used, consider the following Phone Book example. The phone book manages a set of phone groups. Each phone group in turn holds onto one or more persons. For each person, various e-mail and phone contact information is maintained. Editing a person's description should update the same data shown in the list. The final code for the Phone Book project is available here. |
Use Designer to create the skeleton of the
JPhoneBook.java class

Create the following model classes:
Class Person with properties: name, email, phone, mobilePhone1, mobilePhone2
Class PhoneGroup with properties: name, persons
Class PhoneGroups with properties: groups
Add the following to the JPhoneBook class:
private PhoneGroups
m_groups = new PhoneGroups();
And add some initial data:
PhoneGroup group1 = new
PhoneGroup("Developer Team");
m_groups.addGroup(group1);
group1.addPerson(new Person("Konstantin Scheglov",
"kosta@nospam.com", "1234567890", "", ""));
group1.addPerson(new Person("Alexander Mitin",
"mitin@nospam.com", "", "0987654321", ""));
group1.addPerson(new Person("Alexander Lobas",
"lobas@nospam.com", "", "", "111-222-333-00"));
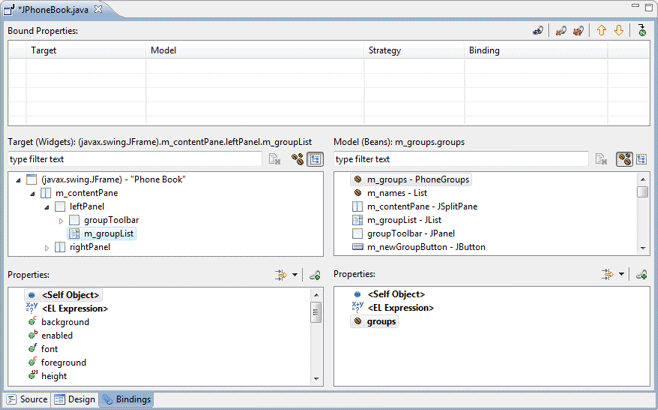
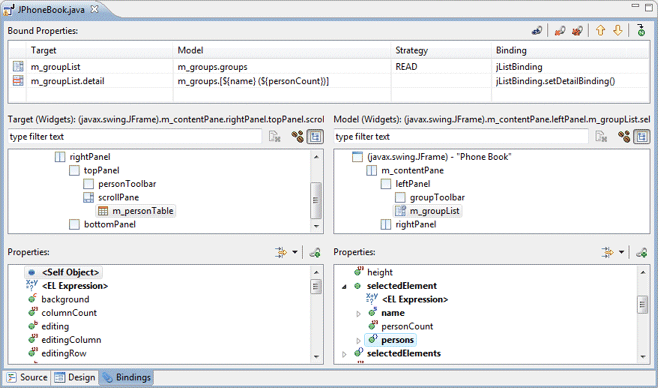
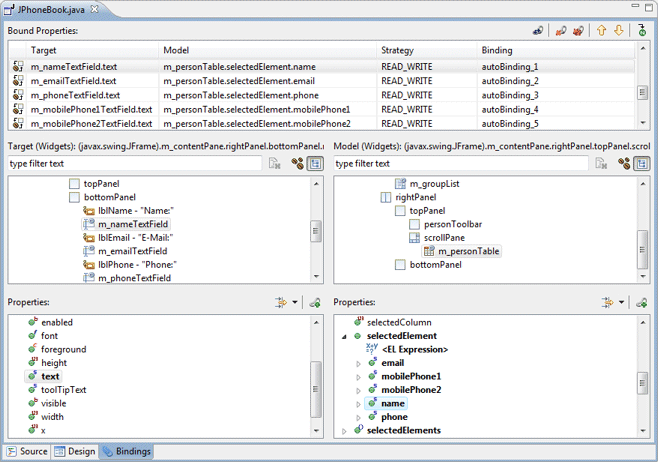
Set the content for the group viewer. Click the
Bindings tab in the editor. Select m_groupList in the
Targets (Widgets)
list, <Self Object> in the Target Properties list, select m_groups in the
 Model (Beans) list, and groups in the Model Properties list.
Model (Beans) list, and groups in the Model Properties list.


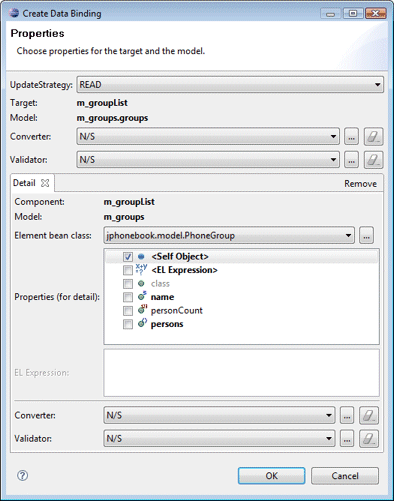
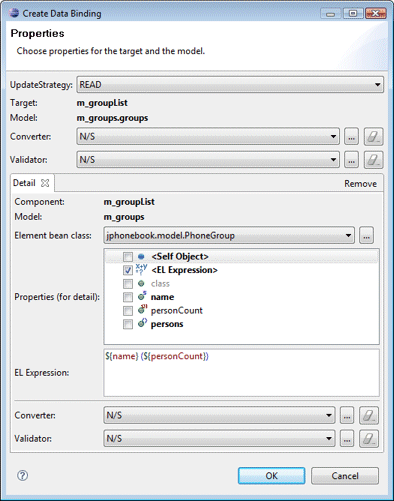
Click the
![]() Bind button to open the Create Data Binding dialog. m_groups.group
contains elements of type PhoneGroup, so select the type
PhoneGroup and its <EL Expression> property. In the EL
Expression field, type "${name} ({$personCount})". Note that selecting
the name property would result in just the name of the group
being displayed. You can use EL Expressions to create more complex
results. In this case, we can show the name plus the number of people in
the group.
Bind button to open the Create Data Binding dialog. m_groups.group
contains elements of type PhoneGroup, so select the type
PhoneGroup and its <EL Expression> property. In the EL
Expression field, type "${name} ({$personCount})". Note that selecting
the name property would result in just the name of the group
being displayed. You can use EL Expressions to create more complex
results. In this case, we can show the name plus the number of people in
the group.


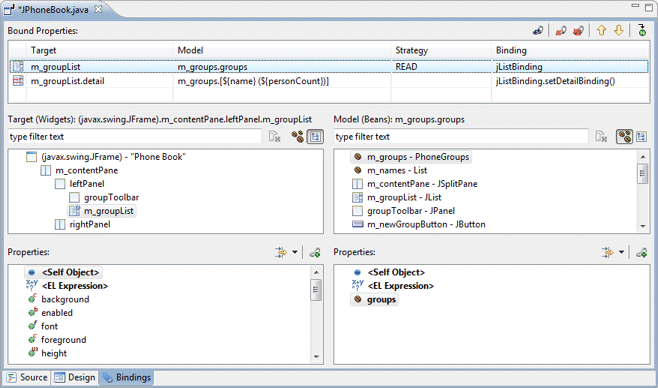
Click OK to see m_groups.groups bound to
m_groupsList in the table. You can also see that the detail
binding between m_groupsList and the EL Expression has
also been created.

Run the application to see that the list of phone
groups is populated and that each group shows its person count.

Next we would like selecting a group to show all of
its contained persons. Switch back to the
Bindings tab.
Select the <Self Object> of the m_personTable in the Target
Widget list and
m_groupList and selectedElement/persons in the Model Widget list and click the
![]() Bind button to open the Create Data Binding dialog.
Bind button to open the Create Data Binding dialog.


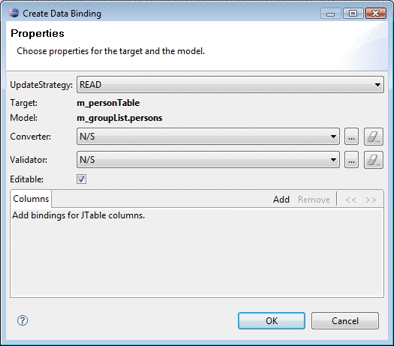
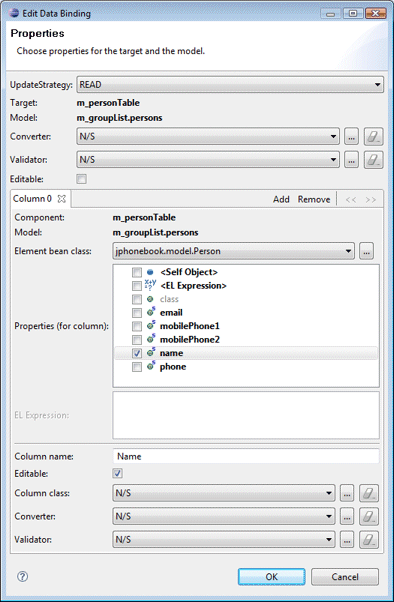
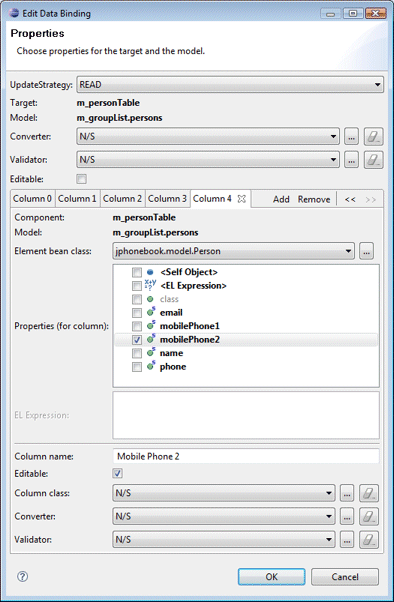
We need to show the properties of a Person object in
m_personTable, so click the Add button to add a table column
binding for each property (name, email, phone,
mobilePhone1 and mobilePhone2). You can order the Person
properties using the << and >> buttons


Click OK twice and run the application. See
that selecting a group now updates the Persons list.

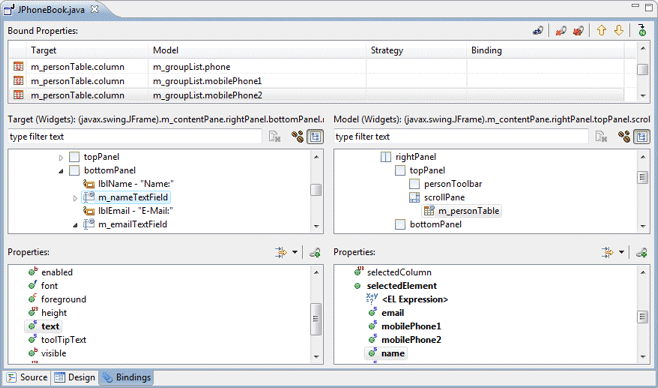
Switch back to the
Bindings tab. Next we need to bind selectedElement of the m_personTable (a
Person object) into the various text editors.

Select the first Text widget (m_nameTextField)
and its text property and the m_personTable and its
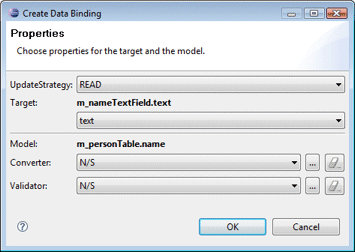
selectedElement/name property. Click the
![]() Bind button to open the Create Data Binding dialog. Leave
everything set to the defaults and click the OK button.
Bind button to open the Create Data Binding dialog. Leave
everything set to the defaults and click the OK button.

Bind each selectedElement property to its associated
Text field.

Run the application. See that selecting a
group updates the Persons list and selecting a Person now
updates each of the Text fields.

Also note that changing any of the data in the text
fields immediately updates the data in the table. The magic of data
binding!