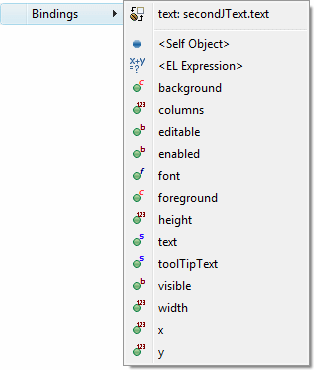
Data Binding MenuThe Data Bindings menu provides the ability to quickly edit a data binding for a widget. If the widget has existing data bindings, those are shown at the top of the cascaded menu and a list of widget properties is shown in a submenu. Clicking on a bound property will open the Edit Data Binding dialog.
|
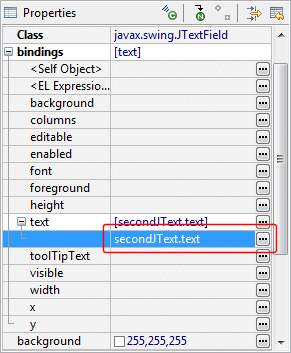
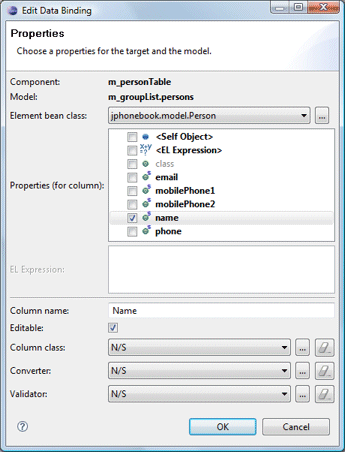
Bindings PropertyThe bindings property in the property pane
opens up to show a list of all bindable properties of the widget.
Clicking the
|
|
 |
 |
|
 |
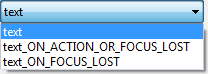
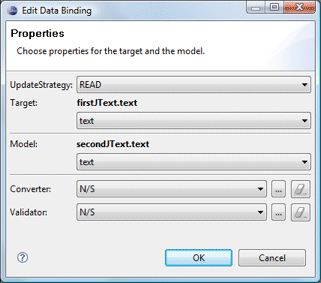
The Edit Data Binding dialog is used to customize the properties of the data binding itself. When editing a binding, the update strategy from target to model and model to target may be specified as well as any strategy-specific properties (validators and converters). When the Target or Model is a Text widget and the text property is selected, the triggering event may be specified as Swing.Modify, Swing.FocusOut or Swing.NONE.
|
|
 |
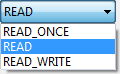
Predefined update value strategies - READ_ONCE, READ and READ_WRITE - may be selected.
|
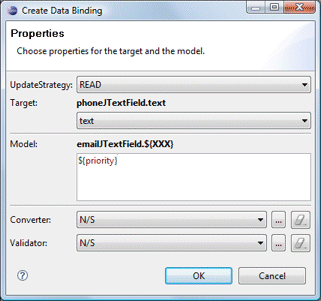
When binding to a <EL Expression>, a text field is provided where the expression may be entered.

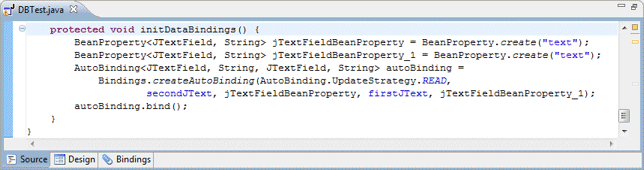
Source
Clicking the Finish button will generate the necessary data binding code which may then be seen in the Source view. An initDataBindings() method is created, if it does not already exist and a call the that method is added to the end of the widget creation process. Within the initDataBindings() method, any needed bean properties are created followed by the creation of each binding.

Warning: do not edit the initDataBinding() method by hand (without carefully matching the code generation pattern used by the tool) as it will be regenerated in its entirety any time the tool needs to add, remove or update a data binding.