A StackLayout object is a layout manager for a container. It
treats each component in the container as a card. Only one card is
visible at a time, and the container acts as a stack of cards. The first
component added to a StackLayout object is the visible component
when the container is first displayed. The ordering of cards is
determined by the container's own internal ordering of its component
objects. StackLayout defines a set of methods that allow an
application to flip through these cards sequentially, or to show a
specified card.
Main Features
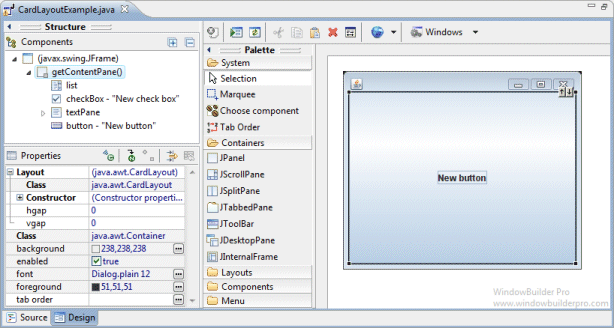
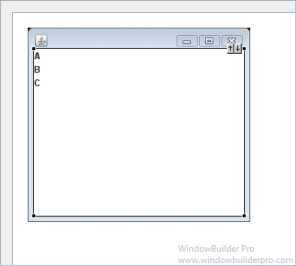
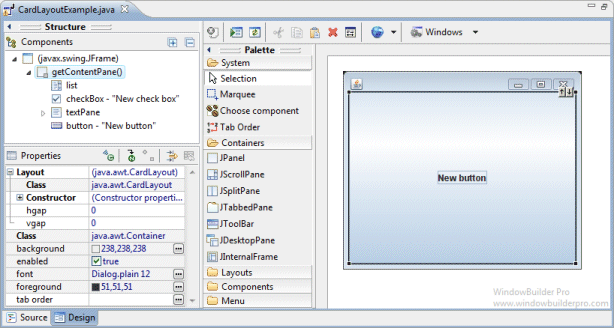
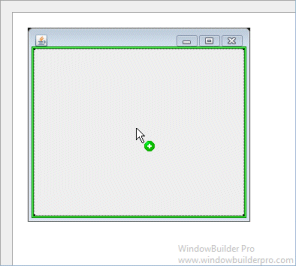
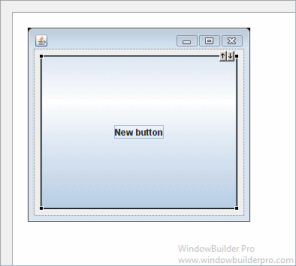
- Select StackLayout from the Layouts palette and
drop it on a Window or Composite

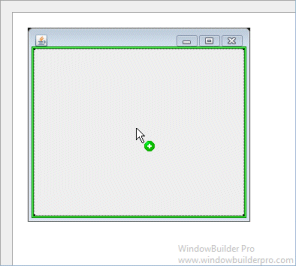
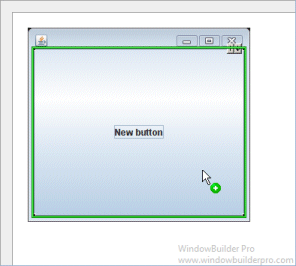
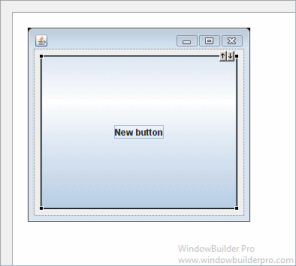
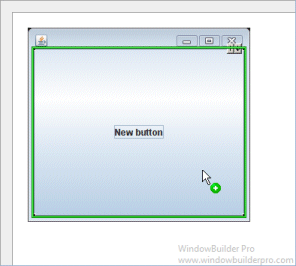
- When adding a new widget, the current drop point is
highlighted in green


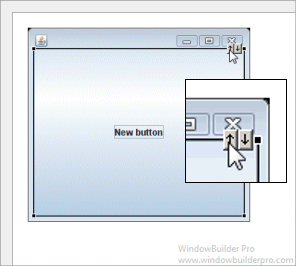
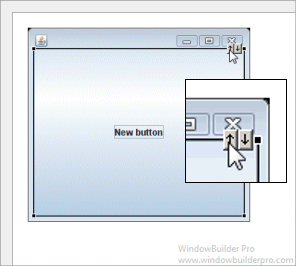
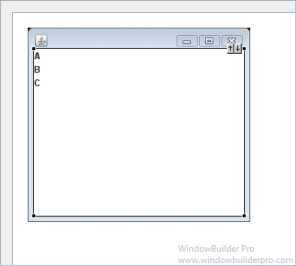
- Switch between cards using the up/down arrows in the upper
right corner


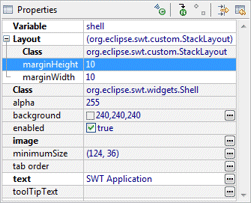
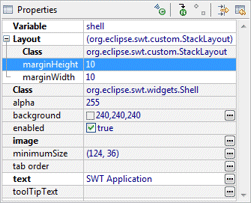
- Horizontal and vertical margins can be specified using the
Property Pane


|