RowLayout determines the size and position of the children of
a Composite by placing them either in horizontal rows or vertical
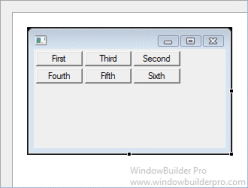
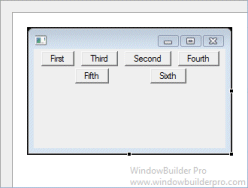
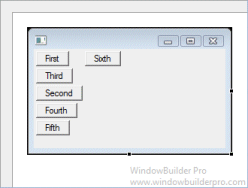
columns within the parent Composite. RowLayout aligns all
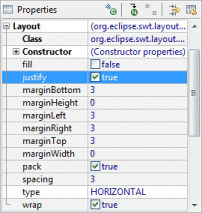
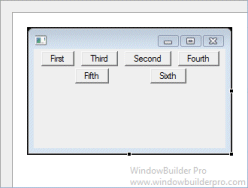
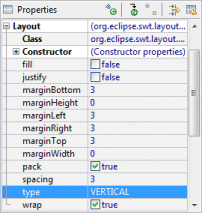
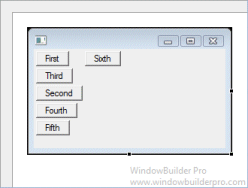
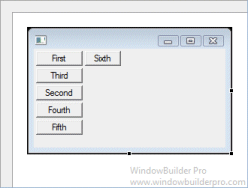
controls in one row if the type is set to horizontal, and one column if
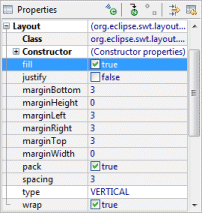
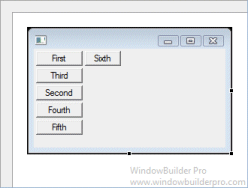
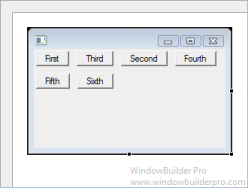
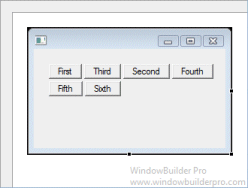
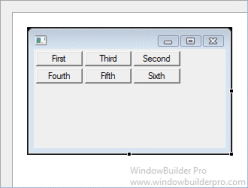
it is set to vertical. It has the ability to wrap, and provides
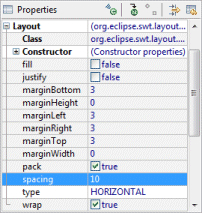
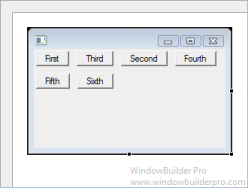
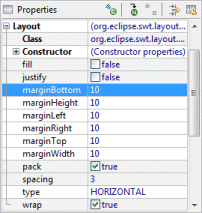
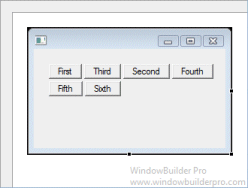
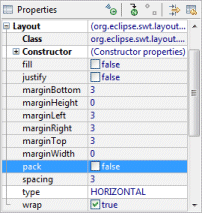
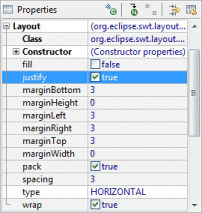
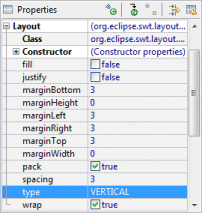
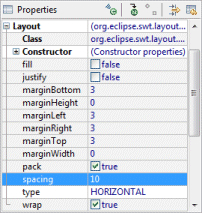
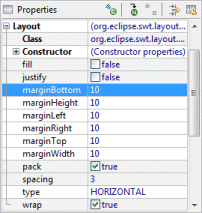
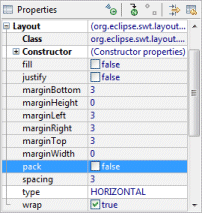
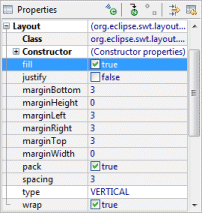
configurable margins and spacing. RowLayout has a number of
configuration fields. In addition, the height and width of each control
in a RowLayout can be specified by setting a RowData
object into the control using setLayoutData().
Main Features
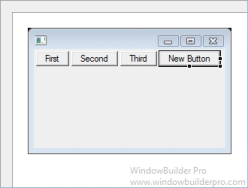
- Select RowLayout from the Layouts palette and
drop it on a Window or Composite

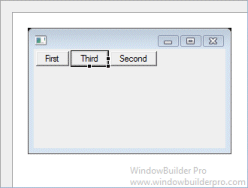
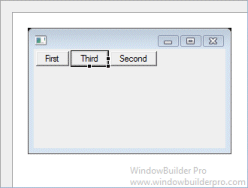
- Graphical feedback is provided for all drop and move
interactions














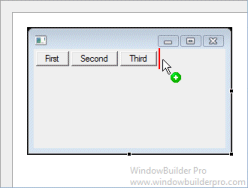
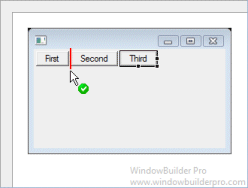
Graphical Feedback
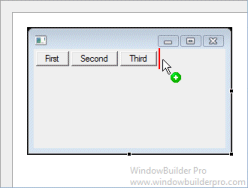
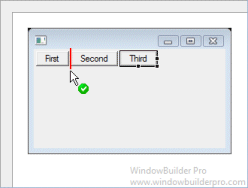
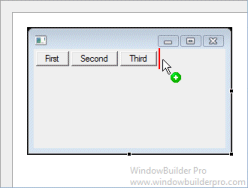
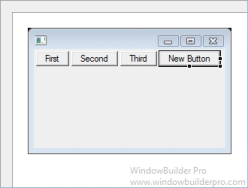
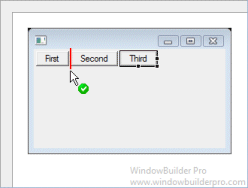
- When moving a widget or adding a new widget, the current drop
point is highlighted in red




|