
You can also specify in which method components will be created by default (in the event that a suitable method has not already be defined for the current class). If the method does not exist, it will be created and a call to it added to the constructor for the class. Various default choices are provided to match the code generation patterns of other GUI builders.
Variable generation
SWT Designer supports several Variable Generation styles including Local or Field.
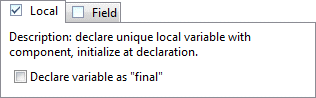
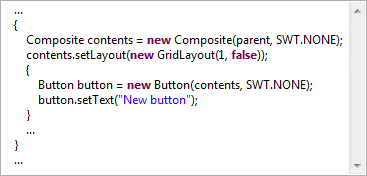
Local Variable Mode

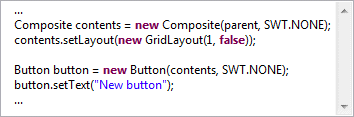
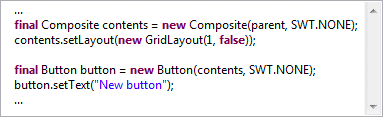
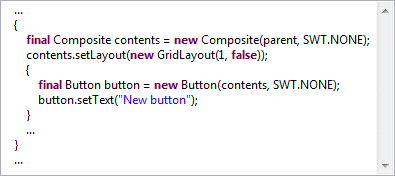
In the Local variable generation style, each component is assigned to a unique local variable and initialized at the point of declaration. An option is provided to declare each variable as final. Note that component types marked as As Field on the Variables > Type Specific preference page will always be assigned to fields.




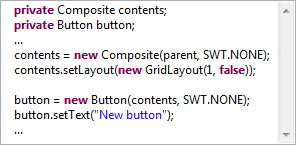
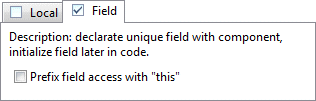
Field Mode

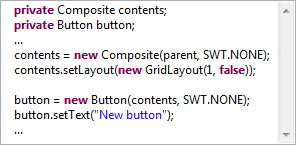
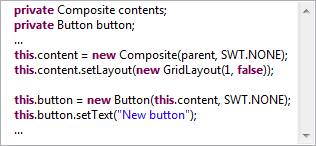
In the Field generation style, each component is assigned to a unique field and initialized at the point where it is first used. An option is provided to prefix each field reference with this.




Statement generation
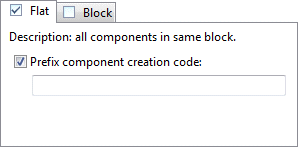
SWT Designer supports flat mode and block mode generation modes.
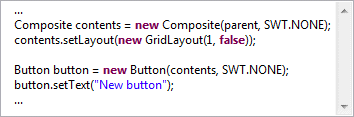
Flat Mode

In flat mode, each component is created in the same scope at the same indentation level. An option is provided to prefix the creation of each component with either a blank line or a comment.
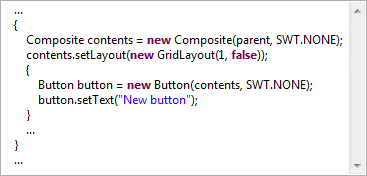
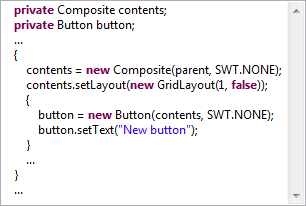
Block Mode

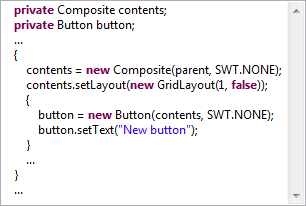
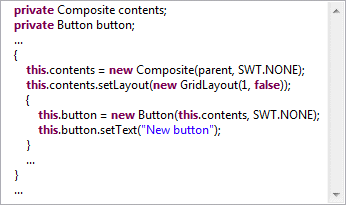
In block mode, each component is created in its own scoped code block. Child components are created in nested blocks.