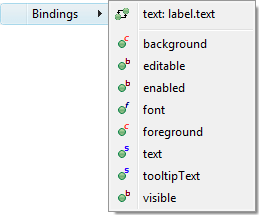
Data Binding MenuThe Data Bindings menu provides the ability to quickly edit a data binding for a widget. If the widget has existing data bindings, those are shown at the top of the cascaded menu and a list of widget properties is shown in a submenu. Clicking on a bound property will open the Edit Data Binding dialog.
|
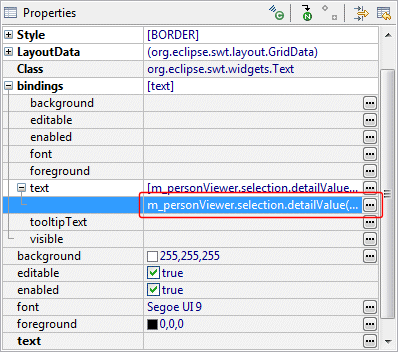
Bindings PropertyThe bindings property in the property pane
opens up to show a list of all bindable properties of the widget.
Clicking the
|
|
 |
 |
|
 |
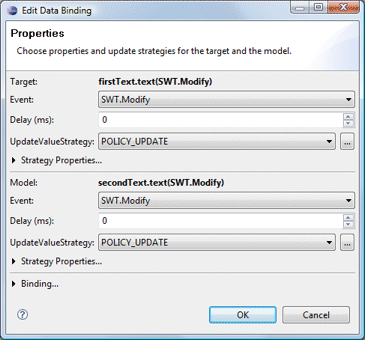
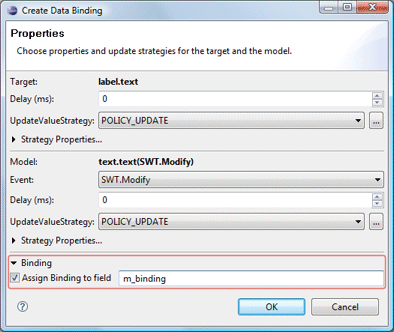
The Edit Data Binding dialog is used to customize the properties of the data binding itself. When editing a binding, the update strategy from target to model and model to target may be specified as well as any strategy-specific properties (validators and converters). When the Target or Model is a Text widget and the text property is selected, the triggering event may be specified as SWT.Modify, SWT.FocusOut or SWT.NONE.
|
|
 |
Predefined update value strategies - POLICY_UPDATE, POLICY_NEVER, POLICY_ON_REQUEST and POLICY_CONVERT - may be selected or a custom strategy class may chosen.
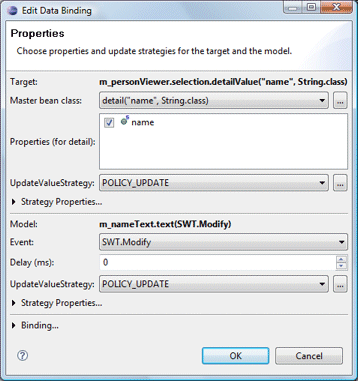
When binding to a selection object, the entire object may be bound to using the Selection as object radio button or one of its fields may be bound to using the Part of selection radio button. When Part of selection is chosen, the type of the selection should be specified in the Class field. A property specific to the specified class may then be specified. |
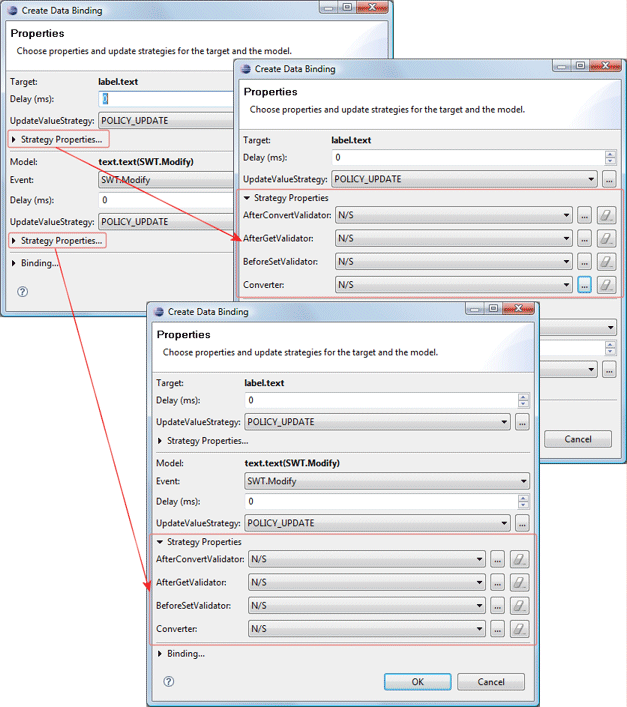
If the Strategy Properties section is expanded for either the Target or Model, validators (AfterConvert, AfterGet and BeforeSet) and converters can be specified.

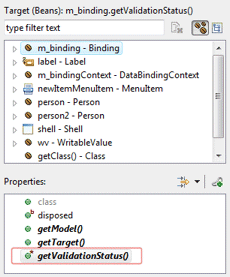
If necessary, the resulting binding object can be assigned to a field. This can be useful when you need to bind to the validationStatus of the binding itself.


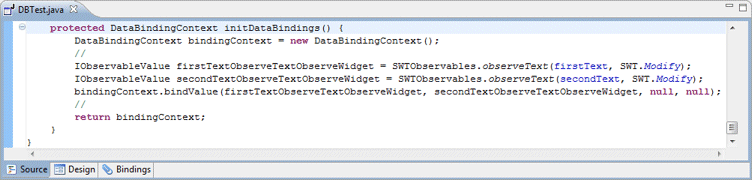
Source
Clicking the Finish button will generate the necessary data binding code which may then be seen in the Source view. An initDataBindings() method is created, if it does not already exist and a call the that method is added to the end of the widget creation process. Any needed observables are created first followed by the creation of the Data Binding Context. The data bindings are then created using the new context.

Warning: do not edit the initDataBinding() method by hand (without carefully matching the code generation pattern used by the tooll) as it will be regenerated in its entirety any time the tool needs to add, remove or update a data binding.