
By now, you should be quite familiar with the operation of the workbench and how it uses views and editors to display information. If not, read the quick tour of the workbench below.
The sections following the quick tour will look at the workbench user interface from an API perspective. We will show how a plug-in can contribute to the workbench UI.
The workbench is the cockpit for navigating all of the functionality provided by plug-ins. By using the workbench, we can navigate resources and we can view and edit the content and properties of these resources.
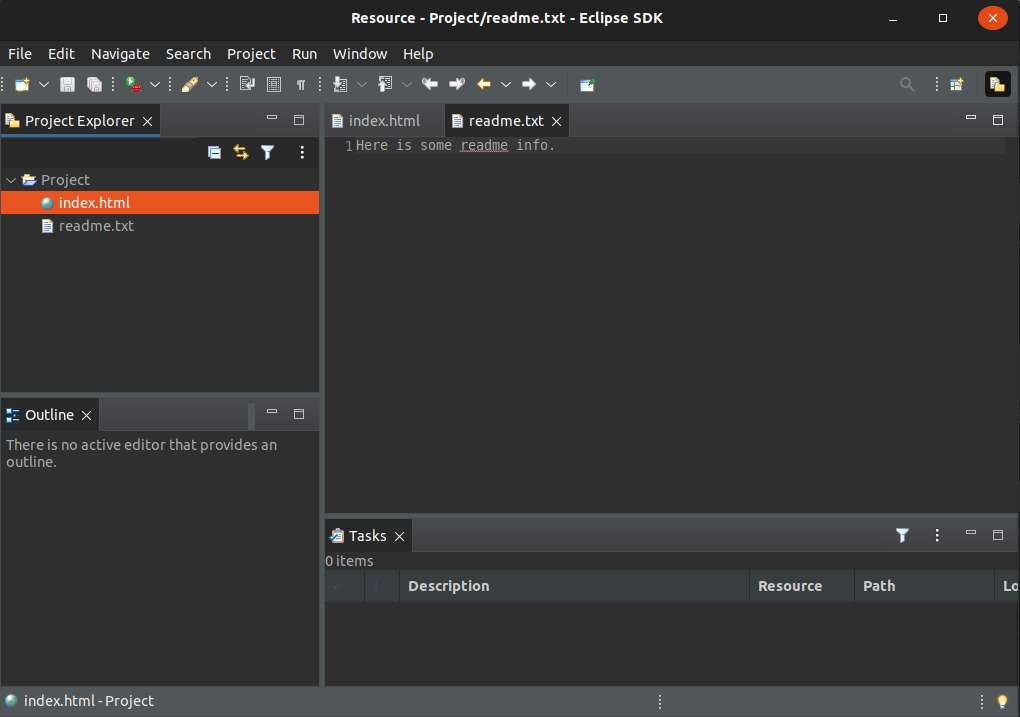
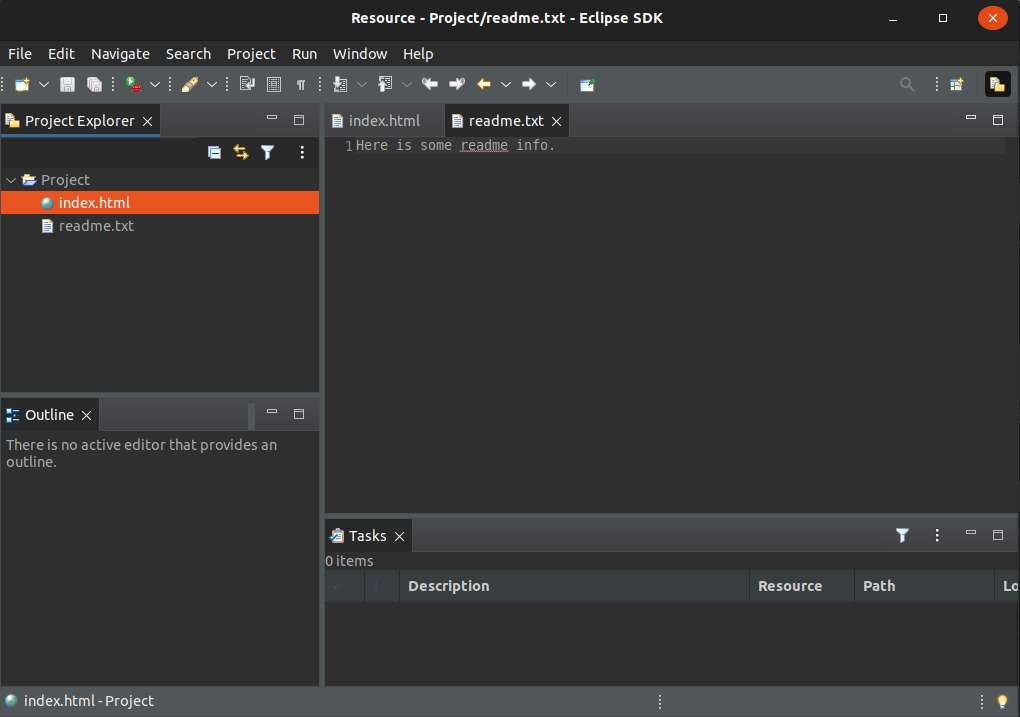
When you open your workbench on a set of projects, it looks something like this.

The workbench is just a frame that can present various visual parts. These parts fall into two major categories: views and editors.
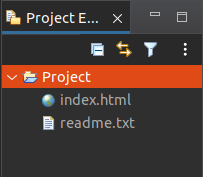
The workbench provides several standard views that allow the user to navigate or view something of interest. For example, the project explorer lets the user navigate the workspace and select resources.

Editors allow the user to open, edit, and save objects. The workbench provides a standard editor for text resources.

Additional editors, such as Java code editors or HTML editors, can be supplied by plug-ins