

| Markup Languages | ||
|---|---|---|
 |  | |
| WikiText and the UI | Contributing | |
Markup languages are the core concept that WikiText uses to define a parser for specific wiki markup. WikiText provides facilities for adding new markup languages or extending an existing one. All markup languages in WikiText extend the org.eclipse.mylyn.wikitext.parser.markup.MarkupLanguage class.
You may wish to augment an existing markup language syntax with your own extensions. With WikiText this is possible by subclassing an existing markup language.
MarkupLanguages that extend others may declare this hierarchy in the org.eclipse.mylyn.wikitext.ui.markupLanguage extension point by using the extends attribute. Declaring the hierarchy is optional, and allows for the markup language to inherit code completion, validation and help content from the markup language being extended.
WikiText is designed to be extended to support new markup languages. To add a markup language take the following steps:
org.eclipse.mylyn.wikitext.parser.markup.MarkupLanguage using one of the existing subclasses as an exampleMETA-INF/services/org.eclipse.mylyn.wikitext.parser.markup.MarkupLanguageorg.eclipse.mylyn.wikitext.ui.markupLanguage extension point. Other extension points that may be of interest to you:org.eclipse.core.contenttype.contentTypes declare your markup language content typeorg.eclipse.team.core.fileTypes ensure that team providers know that your file type is textorg.eclipse.mylyn.wikitext.ui.markupValidationRule provide markup validation to detect common problems in markupYou’re most likely to be successful if you use one of the existing WikiText markup language plug-ins as an example. A good starting point is the org.eclipse.mylyn.wikitext.textile plug-in.
If you plan to implement a markup language then you should be familiar with Markup Language Concepts.
To have a full featured UI for your markup language in Eclipse there are several additional extension points to be aware of:
org.eclipse.mylyn.wikitext.ui.cheatSheet a way of associating help content for your markup languageorg.eclipse.mylyn.wikitext.ui.contentAssist a means of having content-assist for your markup languageorg.eclipse.mylyn.tasks.ui.taskEditorExtensions make your markup language contribute to the Mylyn task editorFor more information on these and other UI functions, take a look at the org.eclipse.mylyn.wikitext.textile.ui plug-in.
Every MarkupLanguage declares its syntax in terms of blocks, phrases, and replacement tokens. Though it is possible to create a markup language implementation that doesn’t use these concepts, these are the building blocks of all markup languages implemented within WikiText.
Take for example the following Textile markup:

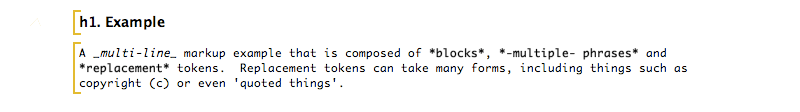
Block
A block is a multi-line region of text. Blocks are a way of ‘chunking’ a document, and loosely correspond to HTML concepts such as div, paragraph, list item, table cell, etc.
The example is composed of two blocks:

Though blocks may start and end anywhere on a line, they usually start at the beginning of one line and end with a line delimiter. Blocks must not overlap with other blocks and in most cases do not nest within one another.
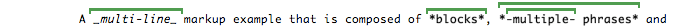
Phrase
A phrase is a single-line region of text. Phrases are often used to apply styles such as underline or bold to a region of text. Phrases are analogous to an HTML span.
The example shows phrases:

Phrases may not overlap but may be nested. Phrases must start and end on the same line. Phrases cannot span a block boundary.
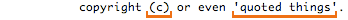
Replacement Token
Replacement tokens are regions of text that are replaced with a corresponding element. For example, tokens may replace things such as '(c)' with ©. Replacement tokens can also be used to replace regions of text with the same text but semantic meaning, such as a hyperlink.
The example has replacement tokens:

Replacement tokens cannot span a phrase or block boundary. Replacement tokens cannot be nested and must start and end on the same line.
TextileLanguageTest for an example of how to write tests for your markup language. |  |  |
| WikiText and the UI | Contributing |