JSF Design-Time Skinning Support
JSF Application developers use JSF components that support skins to give
their application a uniform look and feel. A Skin is typically one or
more CSS stylesheets with pre-defined selectors and often a set of
images that are referenced by the stylesheet(s). A JSF Component Library
that supports skinning would use these pre-defined selectors in
rendering the JSF component. The
Apache
MyFaces Trinidad
("Trinidad") JSF library supports skinning.
The Web Page Editor (WPE) has design-time support for skins. This allows
a JSF developer to visually see the effect of applying a particular skin
on a JSF page that has JSF components that support skinning.
Display and Change Current Skin for a Project
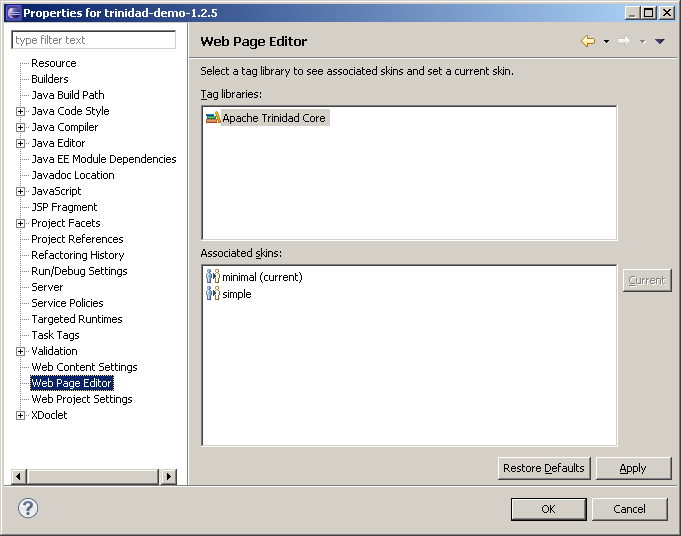
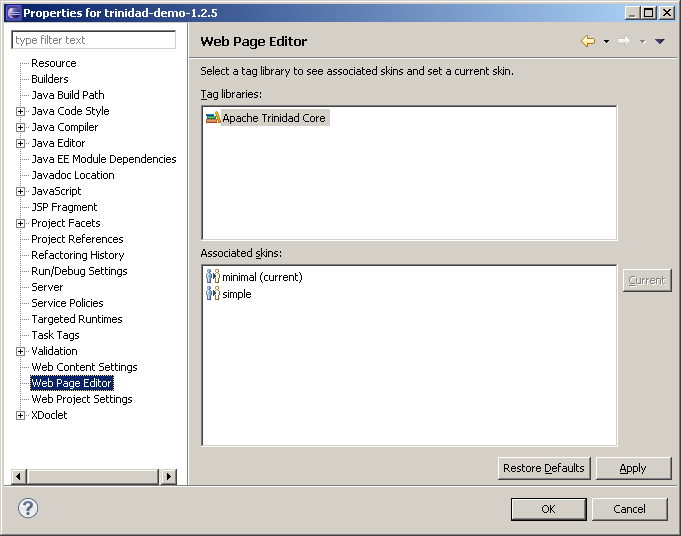
Project Properties
The Project Properties dialog contains a new Web Page Editor node which displays skins provided for tag libraries and allows setting a current skin for each tag library.

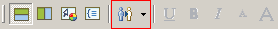
Toolbar Button
A new Manage Skins toolbar button (in the WPE toolbar) allows quick access to the Project Properties dialog and to a drop-down menu providing additional functionality as described below.

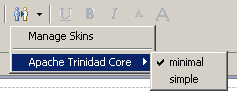
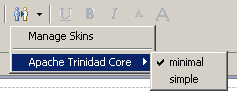
Toolbar Button Menu
The toolbar button's drop-down menu provides access to the Project Properties dialog and also allows the user to quickly see and set the current skin for each tag library that supports design-time skinning.

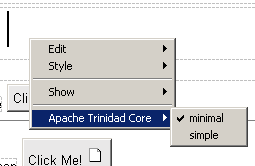
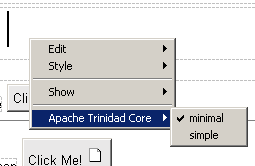
WPE Context Menu
The Web Page Editor's context menu (Design pane) allows the user to quickly see and set the "current" skin for each tag library that supports design-time skinning.