
Summary
In this tutorial we will build and execute a JSF 2.0 web application and highlight the features provided by the JSF Tools project.
The JSF Tools project provides tools that simplify building JSF 2.0 web applications These include an enhanced HTML Source Editor that provides content-assist and validation for JSF tags.In this tutorial we will create and execute a JSF 2.0 web application. The New and Noteworthy page lists all the tooling features available to support development of a JSF 2.0 web application.
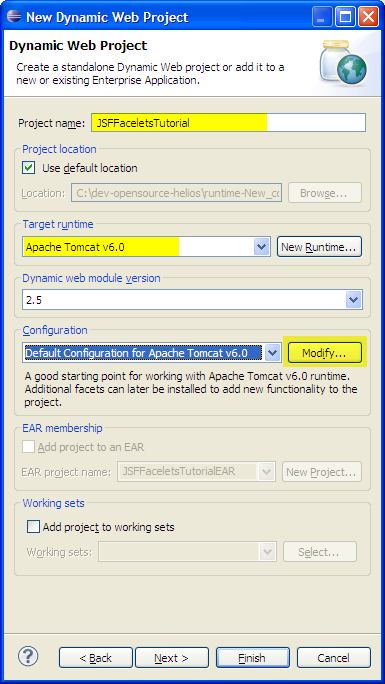
Create a New Dynamic Web Application with the name of JSFFaceletsTutorial.
Set the target runtime to the Apache Tomcat 6.0
In the Configuration section, click on the Modify button
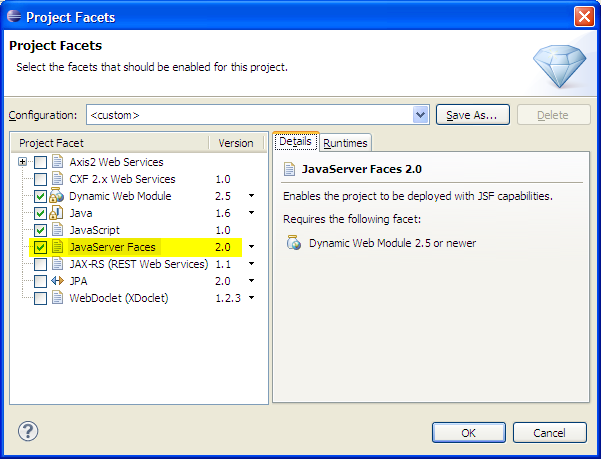
and select the “JavaServer Faces 2.0” facet. Skip the
next panel to get to the JSF Capabilities page.


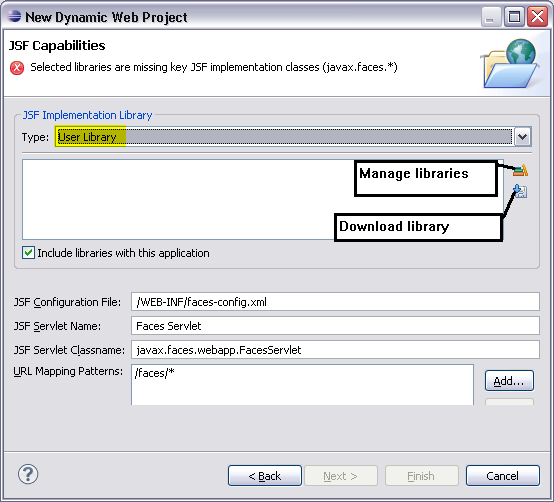
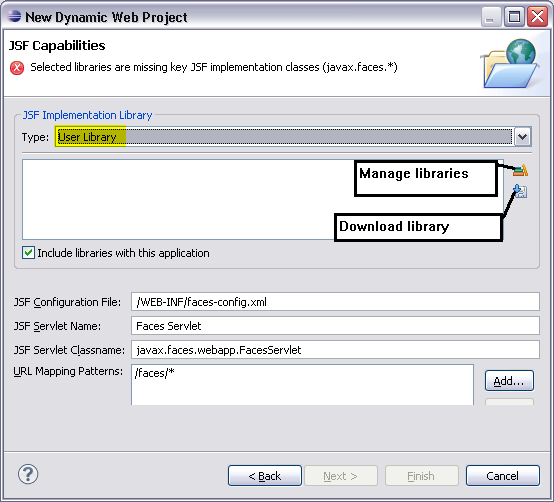
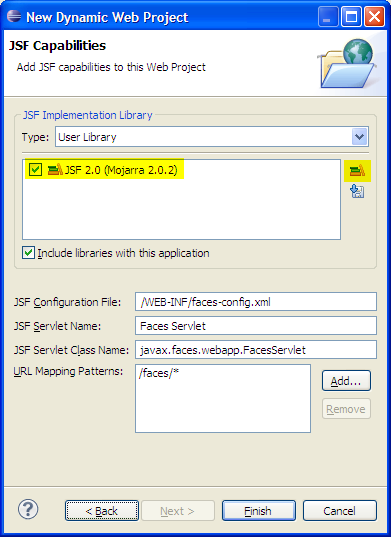
On the JSF Capabilities page, from the drop-down for the Type of
the JSF Library, select User Library.

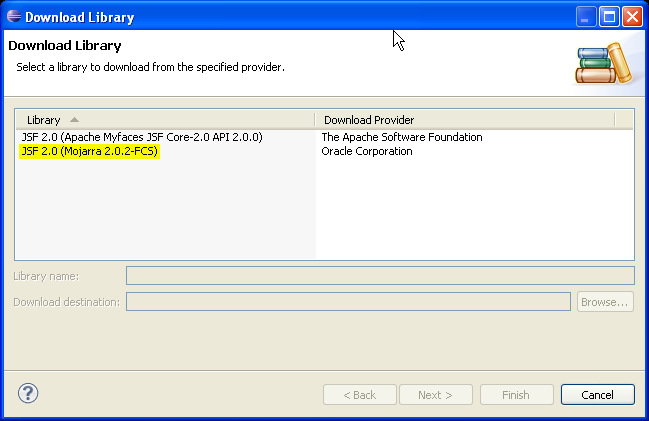
Click on the Download library icon. The Download Library
dialog is displayed with the list of providers for the JSF
implementation JAR files. Select the JSF 2.0 (Mojarra) library. Click Next.
Accept the license and hit Finish


Your JSF application has been created.
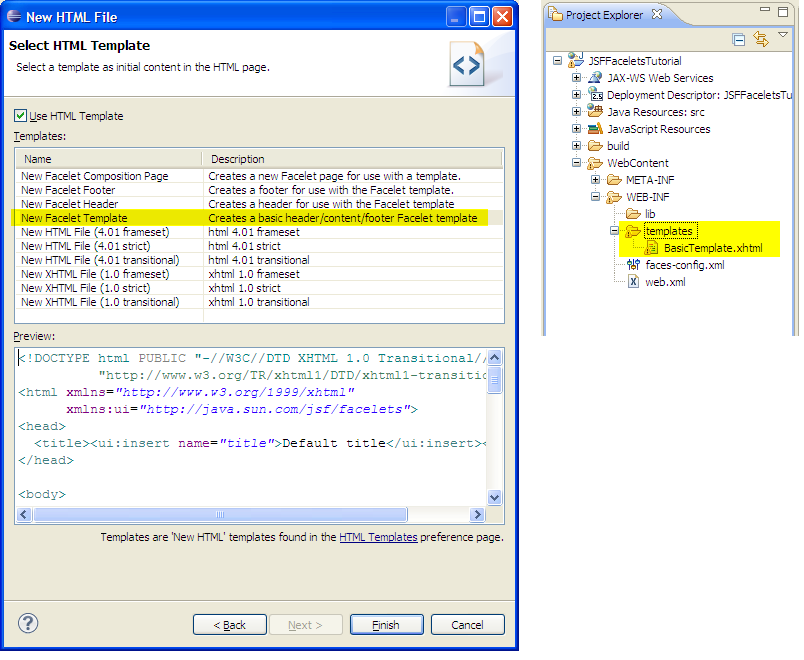
You will now create a Facelets template page. Create a folder called templates under the WEB-INF folder. Use the HTML wizard to create a template page called, BasicTemplate.xhtml under this folder. Right-click on the template folder, select New » HTML to launch the HTML wizard. In the Select Templates page of the wizard, select the New Facelet Template template. Click Finish.

Edit the template file following the instructions in the template. You will create and include the header and footer templates. Your final template file should be as shown below.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets">
<head>
<title><ui:insert name="title">Facelets Tutorial</ui:insert></title>
</head>
<body>
<div id="header">
<ui:insert name="header">
<ui:include src="/WEB-INF/templates/header.xhtml"/>
</ui:insert>
</div>
<div id="content">
<ui:insert name="content">
</ui:insert>
</div>
<div id="footer">
<ui:insert name="footer">
<ui:include src="/WEB-INF/templates/footer.xhtml"/>
</ui:insert>
</div>
</body>
</html>
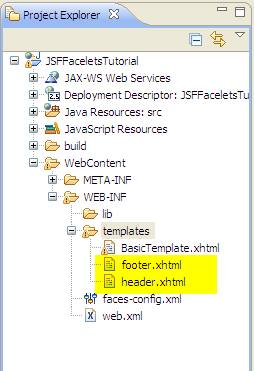
Create the header and footer templates under the template folder using the New HTML Wizard as described above. In the Select Template page of the wizard, choose the corresponding template files, New Facelet Header and New Facelet Footer. Make changes to the templates as shown below.

Create a JSF page with Facelets tags that will use the template
created in the previous step. Use the HTML Page wizard to create a page
called login.xhtml in the Web Content folder of the new
application. In the Select Templates page of the wizard, select the New
Facelet Composition Page template. Click Finish.
login.xhtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="">
<ui:define name="header">
Add your header here or delete to use the default
</ui:define>
<ui:define name="content">
Add your content here or delete to use the default
</ui:define>
<ui:define name="footer">
Add your footer here or delete to use the default
</ui:define>
</ui:composition>
</html>
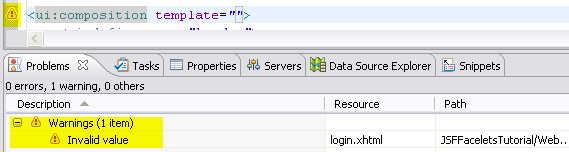
The JSF Tools project adds support for validating attributes of Facelets tags and also provides Content Assists on them. Note the warning on the template attribute of the <ui:composition> tag.

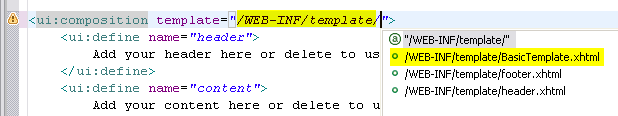
Position the cursor in between the double-quotes of the template attribute and hit Ctrl + spacebar to get Content Assist. You should see a pop-up listing the directories under the WebContent folder. Select /WEB-INF/templates/BasicTemplate.xhtml

Delete the <ui:define> tags for the header and footer. The page will get the header and footer from the template. Add the tags for the login in the content section as shown below. Please note that the current release of the JSF Tools project doesn't support the visual rendering of an XHTML page in the JSF Web Page Editor. However, all the productivity features available in the Source Page of the Web Page Editor for editing a JSP page are available in the HTML Source Editor for building a JSF Facelets page in XHTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="/WEB-INF/templates/BasicTemplate.xhtml">
<ui:define name="content">
<h:form>
<h:panelGrid columns="2">
<h:outputText value="Name"></h:outputText>
<h:inputText value="#{loginBean.name}"></h:inputText>
<h:outputText value="Password"></h:outputText>
<h:inputSecret value="#{loginBean.password}"></h:inputSecret>
</h:panelGrid>
<h:commandButton value="Login" action="login"></h:commandButton>
</h:form>
</ui:define>
</ui:composition>
</html>


/**
* LoginBean.java
*
*/
package com.tutorial;
public class LoginBean
{
private String name;
private String password;
public String getName ()
{
return name;
}
public void setName (final String name)
{
this.name = name;
}
public String getPassword ()
{
return password;
}
public void setPassword (final String password)
{
this.password = password;
}
}
Create a new HTML page welcome.xhtml in WebContent with the following content:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<ui:composition template="/WEB-INF/templates/BasicTemplate.xhtml">
<ui:define name="content">
<h:outputLabel value="Welcome #{loginBean.name}"></h:outputLabel>
</ui:define>
</ui:composition>
</html>
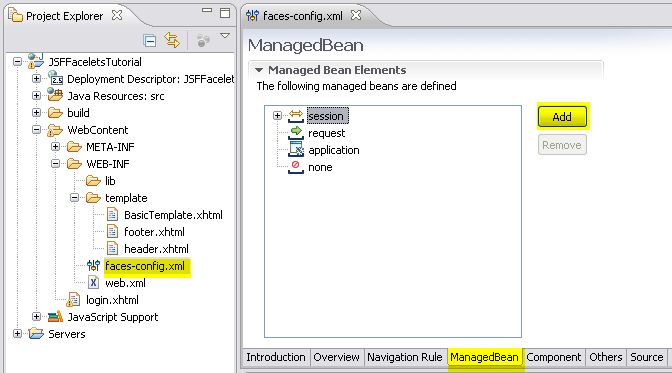
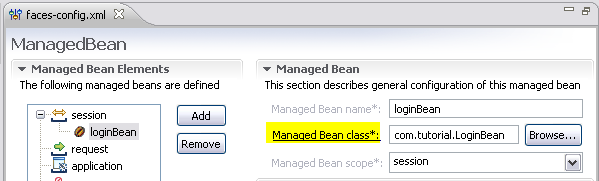
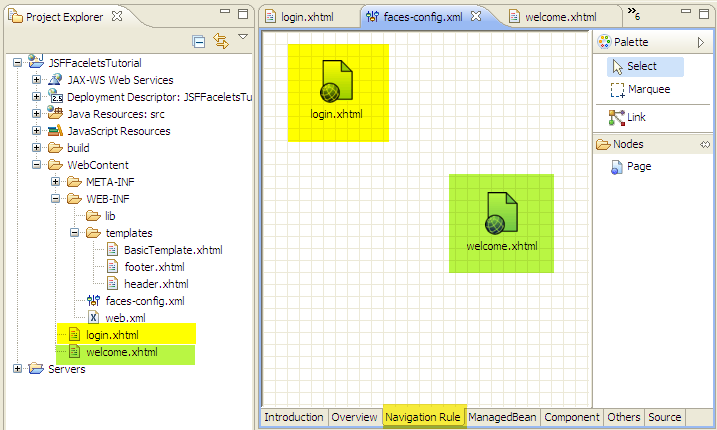
Double-click on faces-config.xml to open the Faces Configuration Editor. Click on the Navigation Rule tab. Now drag the login.xhtml and welcome.xhtml files from Project Explorer onto the Navigation Rule grid as shown.

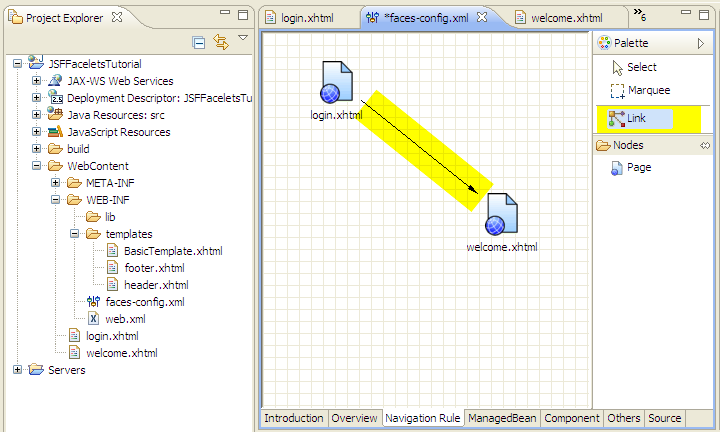
Click on the Link tool in the palette on the right. Now draw an arrow from login.xhtml to welcome.xhtml as shown.

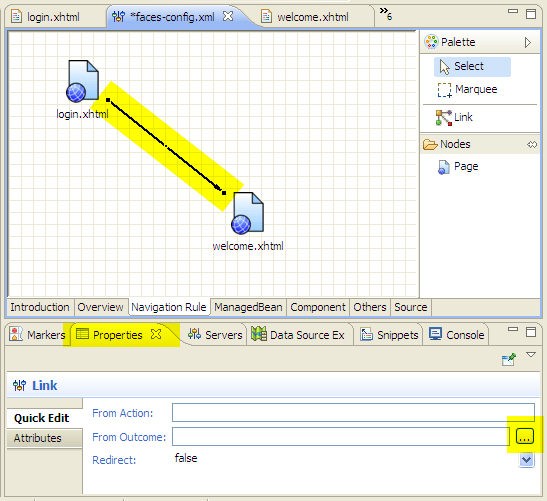
Now, click on the arrow and open the Properties view. Click on the button with the ellipses next to the “From Outcome” field

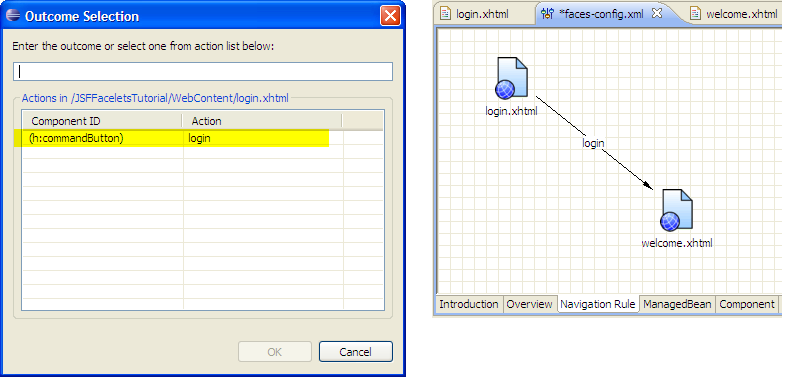
Select “Login” in this dialog. Click OK

Our navigation rule is now set up.
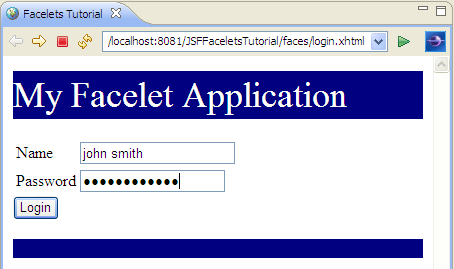
You will now execute the login.xhtml page against the
Apache Tomcat server. Choose Run on Server using the context menu
while selecting the login.xhtml page in the navigator. Choose
your Apache Tomcat server and set it up as required if you had not
already done so. Click Finish. You should see from the Console view that
the Tomcat server starts and then you should see the executing login
page appear in the Web Browser like below.


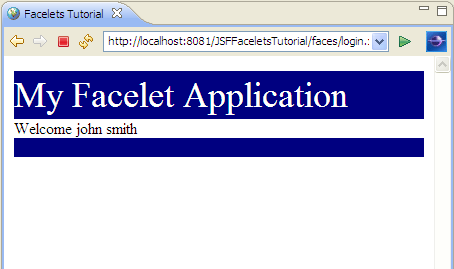
Congratulations! You have created and executed your first JSF Facelets application.