
This chapter describes advanced connection visualization possibilities.
The framework supports two different connection decorators:
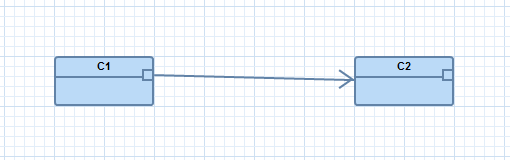
Static decorators (inactive pictogram elements) are usually used for connection ends.

Figure: Static connection decorator
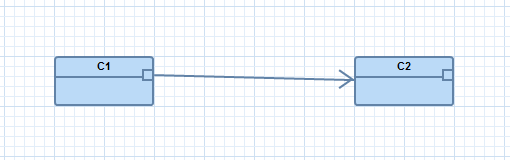
Dynamic decorators (active pictogram elements) are usually of type text; these decorators can be moved via drag & drop; they can be placed anywhere in the diagram.

Figure: Dynamic connection decorator
To create such connection decorators we have to do the following in the graphics model:
There are some technical limitations for static decorators: they are only supported for graphics algorithms of type polyline or polygon (otherwise they can not be rotated) and they can only be placed at the beginning or at the end of a connection.
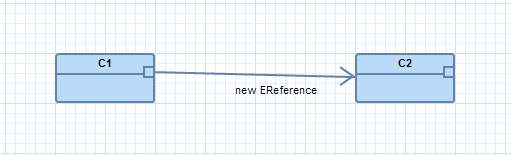
In this example we want create a static connection decorator as shown above and one dynamic connection decorator which displays the name of the association. For simplification the static connection decorator will be created without consideration of the real values in the business model (types of association ends).
The decorators will be added in the add connection feature. The following changes must be done in this feature. First add a helper method to the add connection feature which creates the graphics algorithm for the static decorator:
private Polyline createArrow(GraphicsAlgorithmContainer
gaContainer) {
IGaService gaService = Graphiti.getGaService();
Polyline polyline =
gaService.createPolyline(gaContainer,
new int[] { -15, 10, 0, 0, -15,
-10 });
polyline.setForeground(manageColor(E_REFERENCE_FOREGROUND));
polyline.setLineWidth(2);
return polyline;
}
Then create the connection decorators at the end of the add method of the add connection feature, as explained in the following code snippet:
public PictogramElement
add(IAddContext context) {
// ... EXISTING CODING ...
// add dynamic text decorator for the association
name
ConnectionDecorator textDecorator
=
peCreateService.createConnectionDecorator(connection,
true,
0.5, true);
Text
text = gaService.createDefaultText(getDiagram(),textDecorator);
text.setForeground(manageColor(IColorConstant.BLACK));
gaService.setLocation(text, 10, 0);
// set reference name in the text decorator
EReference eReference = (EReference) context.getNewObject();
text.setValue(eReference.getName());
// add static graphical decorator (composition and
navigable)
ConnectionDecorator cd;
cd = peCreateService
.createConnectionDecorator(connection, false,
1.0, true);
createArrow(cd);
return connection;
}
Start the editor again and test these new connection decorators: