
Up to now we rendered EClass shapes using a single background color (see implementation of class StyleUtil in chapter “Using styles”). It is also possible to use a complex background color schema instead. This offers the following enhancements:

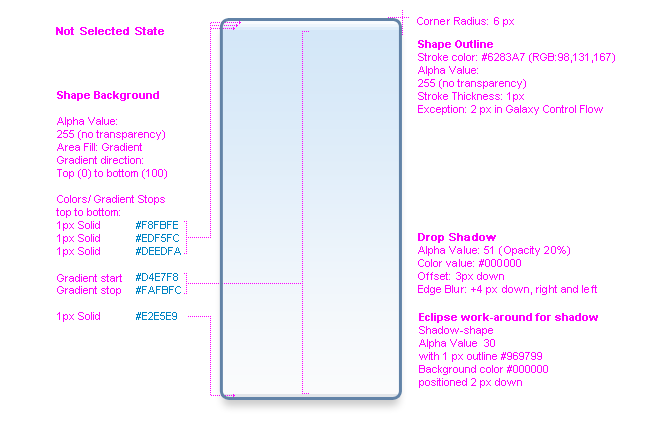
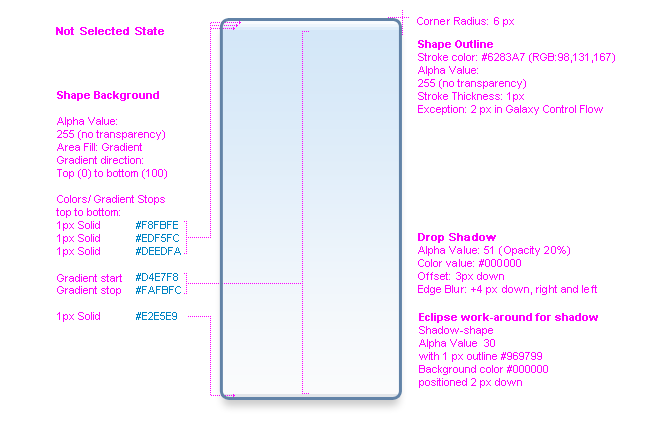
Figure: Color schema definition for "blue-white-gloss- unselected" from
usability engineers
Technically a complex background color schema is defined in a RenderingStyle. Take care, that this has nothing to do with styles, except the confusing name! Also note that only background colors are defined in a RenderingStyle and not foreground colors.
Always keep in mind the following rule: if a graphics algorithm has both a background color and a RenderingStyle defined, then the RenderingStyle is used and the background color is ignored. The specification of such a style can be seen in the figure above.The highlight at the top (the first 3 pixels below the top outline) and the inner shape (the last pixel above the bottom outline) have a fixed height which is independent of the shape size. They will stay unchanged even after the shape is resized.
A RenderingStyle has only the attribute "adaptedGradientColoredAreas" of type AdaptedGradientColoredAreas, which must be one of those defined in PredefinedColoredAreas. With methods like PredefinedColoredAreas.getBlueWhiteGlossAdaptions()you can get them. There are only a few predefined rendering styles, which are defined by the usability engineers of SAP. Tools can define further rendering styles, but this is explained later in this chapter.

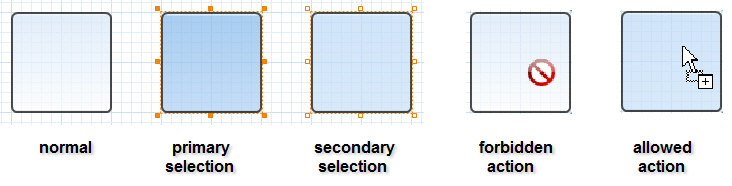
Figure: Example screenshot of the different interaction states for the
predefined style “blue-white-gloss”
Within AdaptedGradientColoredAreas these different interaction states are defined as GradientColoredAreas and they are selected by Graphiti at runtime depending on the current interaction state.
To use a RenderingStyle we have to change the implementation of class StyleUtil, which we created in the chapter “Using styles”.
Instead of setting a background color we will now set a predefined AdaptedGradientColoredAreas.
You can see the complete implementation of the style utility class here:
package org.eclipse.graphiti.examples.tutorial;
public class StyleUtil {
// ... EXISTING CODING ...
public static Style getStyleForEClass(Diagram
diagram) {
final String styleId =
"E-CLASS";
IGaService gaService
= Graphiti.getGaService();
// this is a child style of the
common-values-style
Style parentStyle =
getStyleForCommonValues(diagram);
Style style =
gaService.findStyle(parentStyle, styleId);
if (style == null) {
// style not found - create new style
style =
gaService.createPlainStyle(parentStyle, styleId);
style.setFilled(true);
style.setForeground(gaService.manageColor(diagram,
E_CLASS_FOREGROUND));
// no background color here, we have a
gradient instead
gaService.setRenderingStyle(style,
PredefinedColoredAreas.getBlueWhiteGlossAdaptions());
}
return
style;
}
// ... EXISTING CODING ...
}
Keep in mind that from now on the background color attribute will not work any more. So you might consider to delete the custom feature changing the background color, which was created in the chapter about styles.
Create a new diagram and inside it create a new EClass. Verify that the background color is a blue-white gradient. Also verify, that the background color changes, if you select the EClass shape.
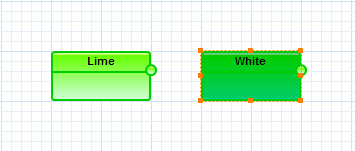
We want to define our own (background color schema) style with id "lime-white". To do this we have to extend the interface IPredefinedRenderingStyle to define the id "lime-white". In addition we extend class PredefinedColoredAreas to define colored areas for "lime-white". The result should look like the image below.

Figure The newly defined "lime-white" gradient
You can see the complete implementation of the interface tutorial rendering style here:
package org.eclipse.graphiti.examples.tutorial;
import org.eclipse.graphiti.util.IPredefinedRenderingStyle;
public interface ITutorialRenderingStyle
extends IPredefinedRenderingStyle {
public static final
String LIME_WHITE_ID =
"lime-white";
}
|
Solid Color/Gradient |
Pixel Row/Rows Location |
Hex 6 RGB Color |
|
Solid color |
Pixel 1 (topmost pixel row) |
#CCFFCC |
|
Solid color |
Pixel 2 (second pixel row) |
#CCFF99 |
|
Solid color |
Pixel 3 (third pixel row) |
#CCFF66 |
|
Gradient start |
Pixel 4 |
#66FF00 |
|
Gradient stop |
Pixel one before last |
#CCFFCC |
|
Solid color |
Last pixel (bottom pixel row) |
#CCFFCC |
Figure Specification for "lime-white unselected"
For our new color scheme "lime-white", we are guided by the preceding example of "blue-white-gloss". The color scheme is illustrated in the table above for the interaction state "not selected". There are also three rows of pixels at the beginning and one at the end to represent a sublime effect on the shape. In between, the resizable gradient has been defined. The interaction states "primary selected" and "secondary selected" are treated very similar and not listed here.
The information of the rows in the table above can be represented directly with the class GradientColorArea. Sequences of such colored areas can be composed with the method addGradientColoredArea(..). These sequences are used to render the color scheme.
We define "lime-white" in our new class TutorialColoredAreas in a similar way, as "blue-white-gloss" is defined in class PredefinedColorAreas. Do not forget to set the gradient type to "vertical".
You can see the complete implementation of the tutorial colored area class here:
package org.eclipse.graphiti.examples.tutorial;
public class TutorialColoredAreas
extends PredefinedColoredAreas
implements ITutorialRenderingStyle {
private static GradientColoredAreas getLimeWhiteDefaultAreas()
{
final
GradientColoredAreas gradientColoredAreas =
StylesFactory.eINSTANCE.createGradientColoredAreas();
final EList<GradientColoredArea> gcas =
gradientColoredAreas.getGradientColor();
addGradientColoredArea(gcas, "CCFFCC",
0,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"CCFFCC", 1,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "CCFF99",
1,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"CCFF99", 2,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "CCFF66",
2,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"CCFF66", 3,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "66FF00",
3,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"CCFFCC", 2,
LocationType.LOCATION_TYPE_ABSOLUTE_END);
addGradientColoredArea(gcas, "CCFFCC",
2,
LocationType.LOCATION_TYPE_ABSOLUTE_END,
"CCFFCC", 0,
LocationType.LOCATION_TYPE_ABSOLUTE_END);
gradientColoredAreas.setStyleAdaption
(IPredefinedRenderingStyle.STYLE_ADAPTATION_DEFAULT);
return gradientColoredAreas;
}
private static
GradientColoredAreas getLimeWhitePrimarySelectedAreas() {
final GradientColoredAreas gradientColoredAreas
=
StylesFactory.eINSTANCE.createGradientColoredAreas();
gradientColoredAreas.setStyleAdaption
(IPredefinedRenderingStyle.STYLE_ADAPTATION_PRIMARY_SELECTED);
final EList<GradientColoredArea> gcas =
gradientColoredAreas.getGradientColor();
addGradientColoredArea(gcas, "66CCCC",
0,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"66CCCC", 1,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "66CC99",
1,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"66CC99", 2,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "66CC66",
2,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"66CC66", 3,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "00CC00",
3,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"00CC66", 2,
LocationType.LOCATION_TYPE_ABSOLUTE_END);
addGradientColoredArea(gcas, "00CC99",
2,
LocationType.LOCATION_TYPE_ABSOLUTE_END,
"00CC99", 0,
LocationType.LOCATION_TYPE_ABSOLUTE_END);
return gradientColoredAreas;
}
private
static GradientColoredAreas getLimeWhiteSecondarySelectedAreas()
{
final GradientColoredAreas gradientColoredAreas
=
StylesFactory.eINSTANCE.createGradientColoredAreas();
gradientColoredAreas.setStyleAdaption
(IPredefinedRenderingStyle.STYLE_ADAPTATION_SECONDARY_SELECTED);
final EList<GradientColoredArea> gcas =
gradientColoredAreas.getGradientColor();
addGradientColoredArea(gcas, "33CCCC",
0,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"33CCCC", 1,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "33CC99",
1,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"33CC99", 2,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "33CC66",
2,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"33CC66", 3,
LocationType.LOCATION_TYPE_ABSOLUTE_START);
addGradientColoredArea(gcas, "33CC00",
3,
LocationType.LOCATION_TYPE_ABSOLUTE_START,
"33CC99", 2,
LocationType.LOCATION_TYPE_ABSOLUTE_END);
addGradientColoredArea(gcas, "66CC99",
2,
LocationType.LOCATION_TYPE_ABSOLUTE_END,
"66CC99", 0,
LocationType.LOCATION_TYPE_ABSOLUTE_END);
return gradientColoredAreas;
}
public
static AdaptedGradientColoredAreas getLimeWhiteAdaptions() {
final AdaptedGradientColoredAreas agca =
StylesFactory.eINSTANCE.createAdaptedGradientColoredAreas();
agca.setDefinedStyleId(LIME_WHITE_ID);
agca.setGradientType(IGradientType.VERTICAL);
agca.getAdaptedGradientColoredAreas()
.add(IPredefinedRenderingStyle.STYLE_ADAPTATION_DEFAULT,
getLimeWhiteDefaultAreas());
agca.getAdaptedGradientColoredAreas()
.add(IPredefinedRenderingStyle.STYLE_ADAPTATION_PRIMARY_SELECTED,
getLimeWhitePrimarySelectedAreas());
agca.getAdaptedGradientColoredAreas()
.add(IPredefinedRenderingStyle.STYLE_ADAPTATION_SECONDARY_SELECTED,
getLimeWhiteSecondarySelectedAreas());
return agca;
}
}
To use our new rendering style we have to change the implementation of class StyleUtil. You should delete the background color and change the RGB-values of the foreground color:
public class StyleUtil {
// ... EXISTING CODING ...
private static final IColorConstant
E_CLASS_FOREGROUND
=
new ColorConstant(0, 204, 0);
// ... EXISTING CODING ...
public static Style getStyleForEClass(Diagram diagram) {
// ... EXISTING CODING ...
gaService.setRenderingStyle(style,
TutorialColoredAreas.getLimeWhiteAdaptions());
// ... EXISTING CODING ...
return style;
}
// ... EXISTING CODING ...
}
Create a new diagram and inside it create a new EClass. Verify that the background color is a lime-white gradient. Also verify, that the background color changes, if you select the EClass shape.